Themes Overview


The Theme (also called "Mobile Themes") is a collection of control property values and event/focus settings that are used to create a common color theme for an application and common look and feel when a user interacts with the application. For example, you can create a theme that uses your company's colors and company's logo, and highlights a selection if bright yellow. Or, you can have another theme that uses colors which work best in low light conditions and also provides a WARNING state color themes.
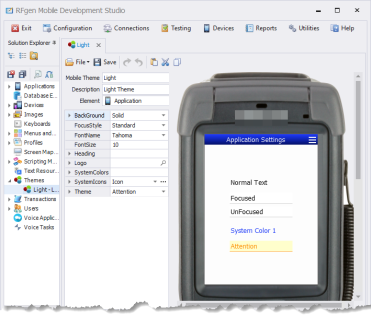
Themes are structured by Element (Application, Button Control, Label Control etc) and serves as the parent for the corresponding element in the Solution Explorer > Applications designer. For example, if you created a theme called "Light Grey" and set your Button Control's BackGround property to light gray, then all buttons added to a form will automatically have a gray background.
- To add, remove, rename, copy or recover a theme, use the Mobile Themes Right-Click Menu.
- To view a theme element in a device, see To Enable Device Emulation.
Related Topics:
- For Application property definitions see Theme Applications.
- For property definitions on a graphical control, see Graphical Control Properties.
- For element descriptions and details on element properties, see Theme Elements.